Само о компликованом или научите ЦСС3. Део 1. Концепт ЦСС. Начини повезивања ЦСС стилова са ХТМЛ документом
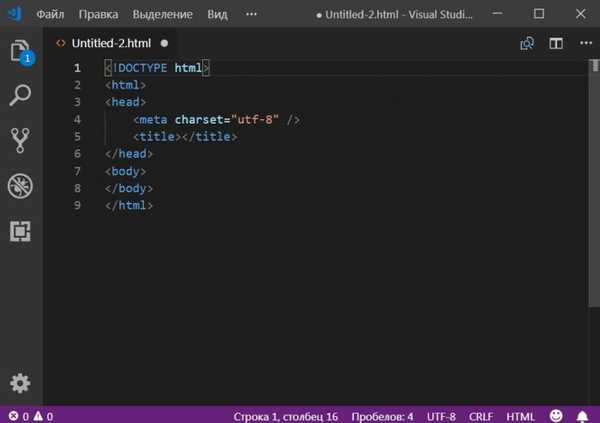
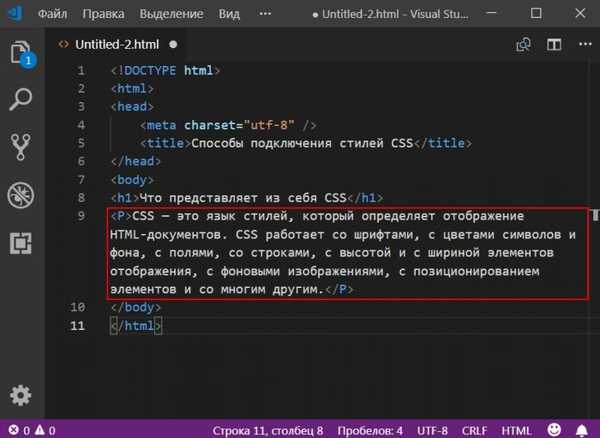
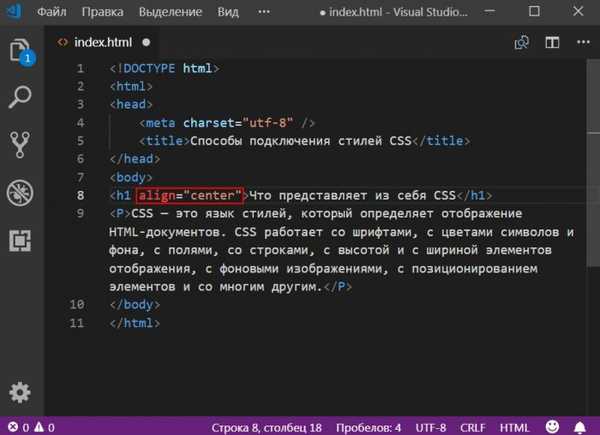
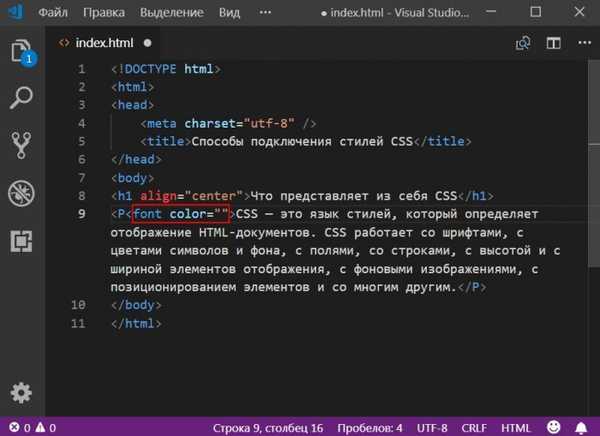
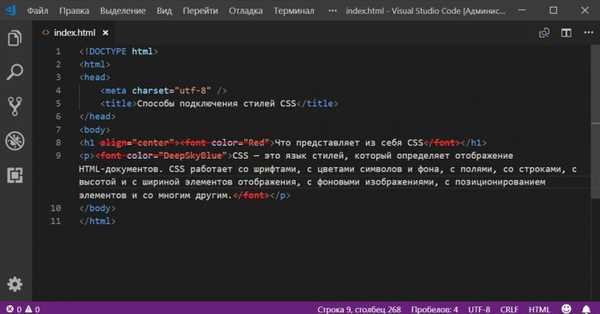
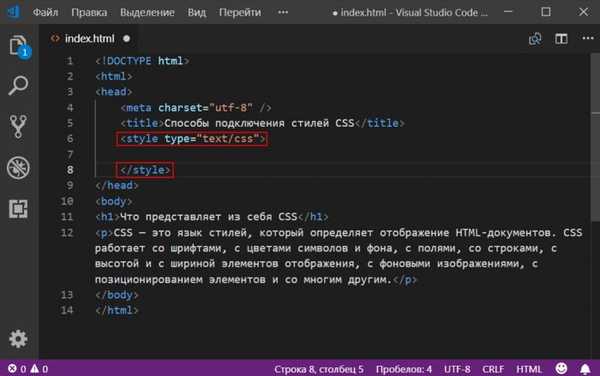
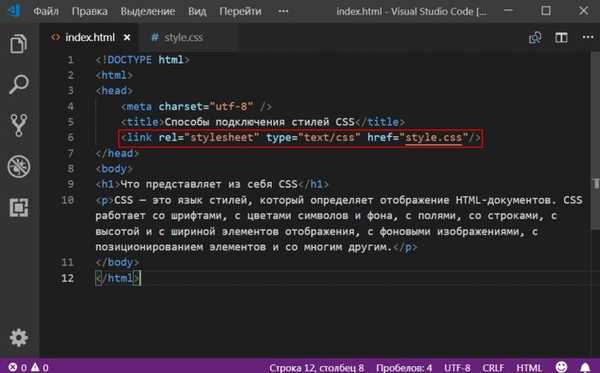
Направите стандардну структуру ХТМЛ документа као што је приказано у наставку.


и
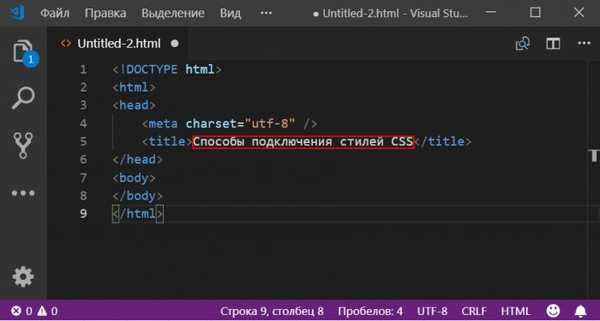
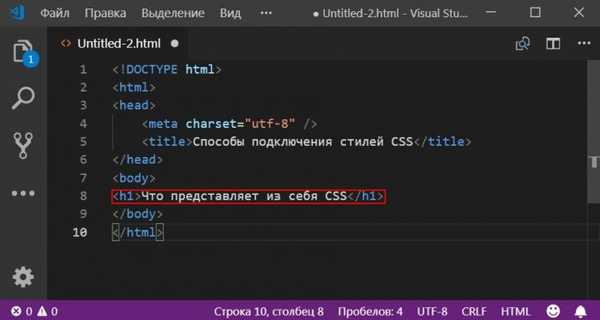
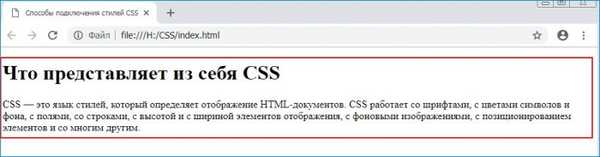
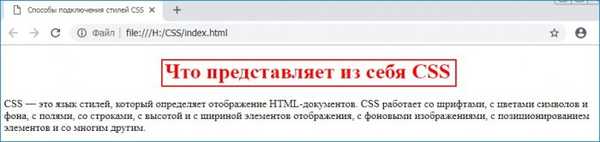
додајте наслов веб страници са текстом „Шта је ЦСС“
и
створите мали одломак са текстом као што је приказано у наставку

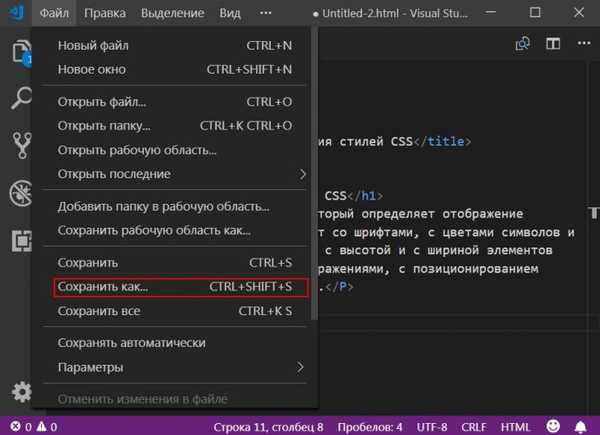
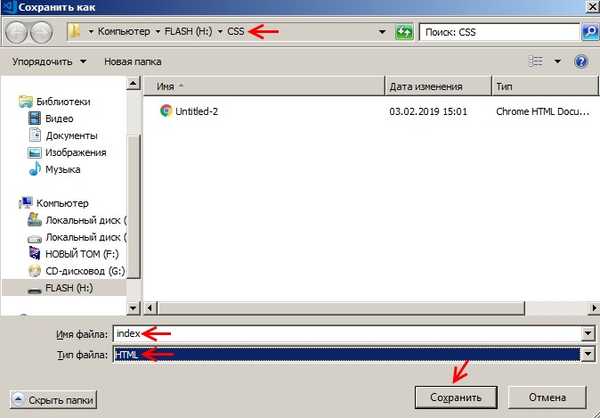
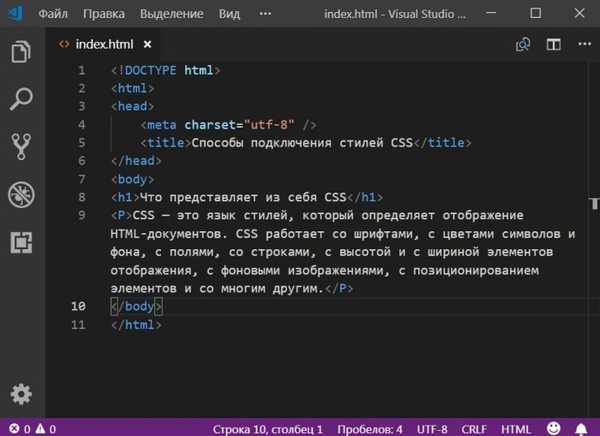
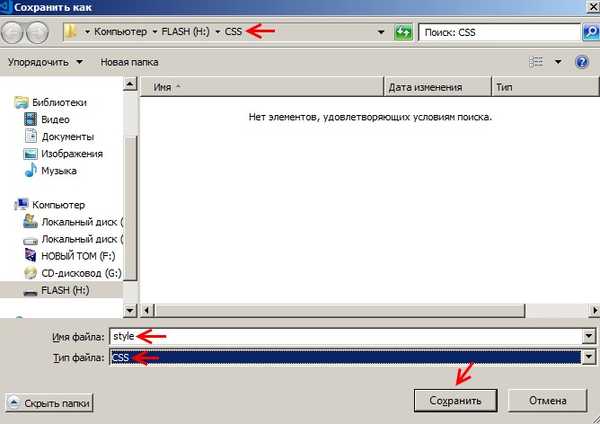
Наведите индекс имена, одаберите врсту датотеке хтмл














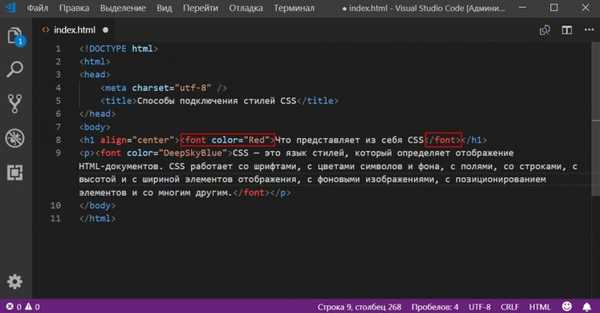
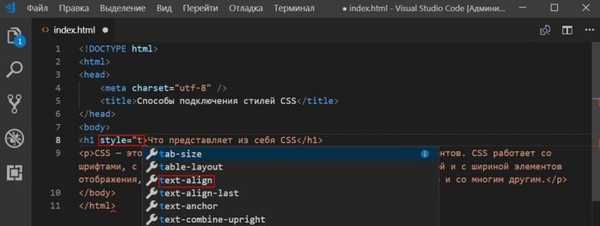
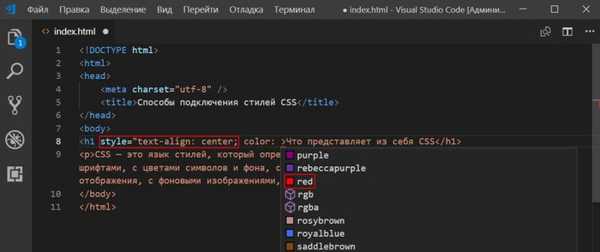
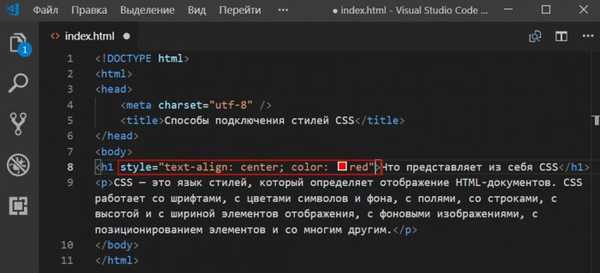
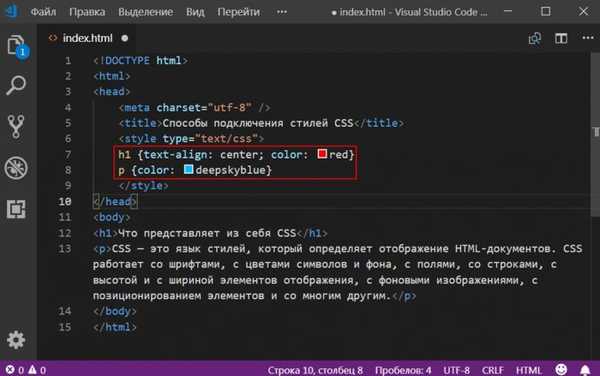
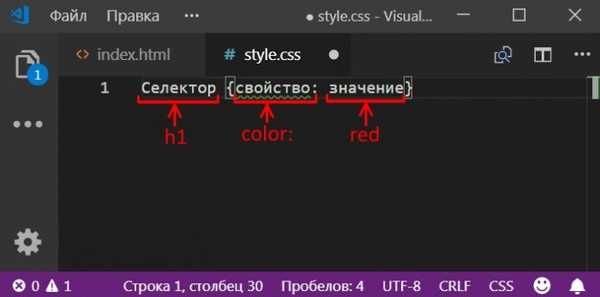
додати атрибут стила, тада ћемо записати својства стила, наиме: текст-поравнање: центар, боја: црвена







), а за одломак (ознака)
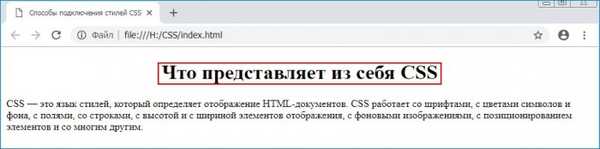
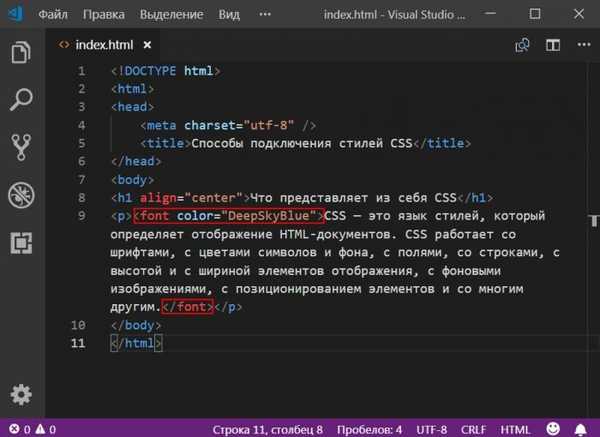
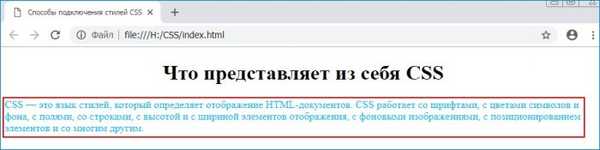
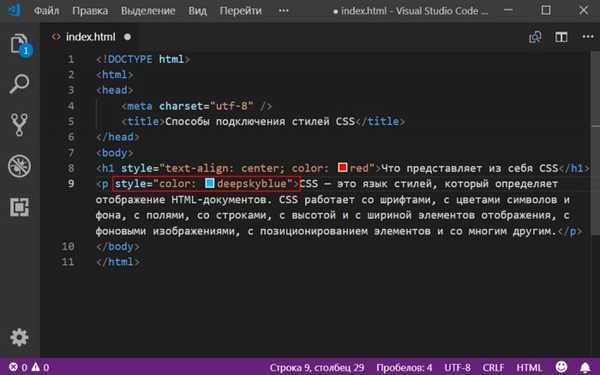
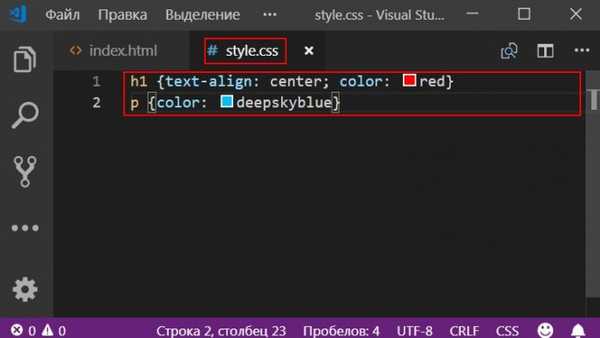
): х1 поравнање текста: центар; боја: црвена - поставите текст наслова у средину веб странице и промените његову боју у црвену п цолор: деепскиблуе - промените боју параграфа у деепскиблуе








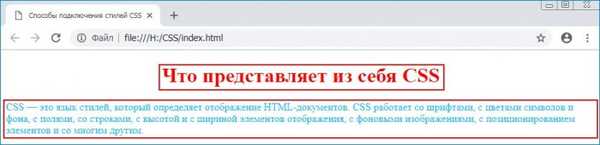
) у средини веб странице и подесите текст на црвено, као и текст ставка (ознака)
) приказ у боји деепскиблуе, у датотеци стилова стиле.цсс пишемо редове: х1 тект-алигн: центер; боја: црвена и п боја: деепскиблуе где: х1 поравнање текста: центар; цолор: ред - поравнајте текст заглавља („Шта је ЦСС“) у средини, а текст поставите на црвено п цолор: деепскиблуе - поставите текст ставка („ЦСС је језик стила који дефинише ...“) боја деепскиблуе


Наставак у чланку: Само о компликованом или научите ЦСС3. Део 2. Врсте ЦСС селектора