Само о компликованом или научите ЦСС3. Део 2. Врсте ЦСС селектора
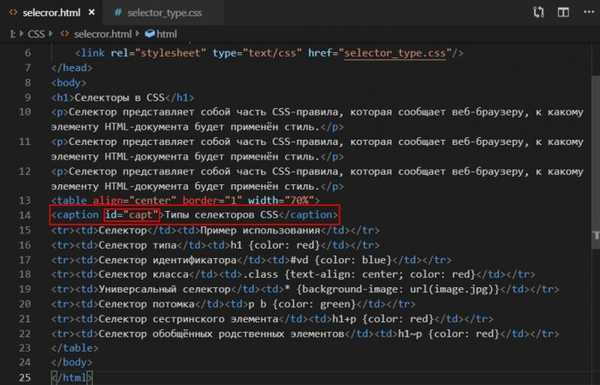
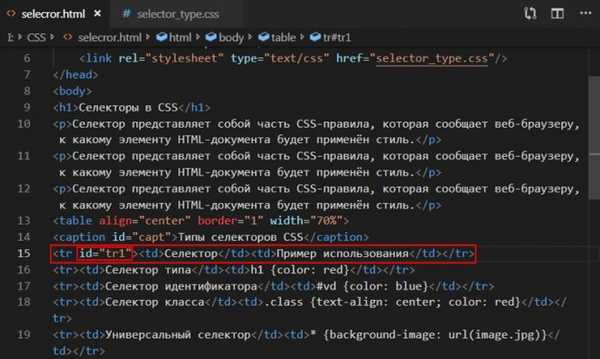
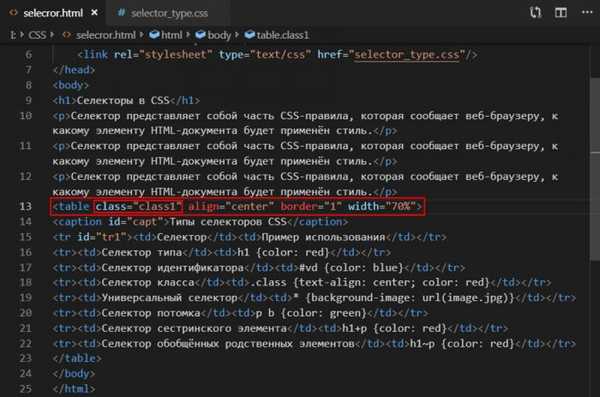
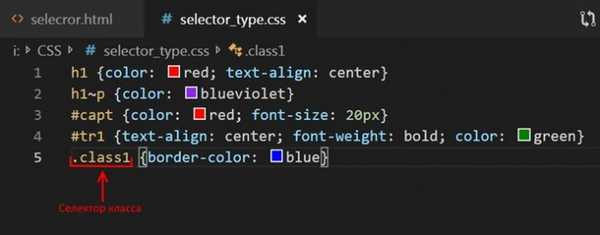
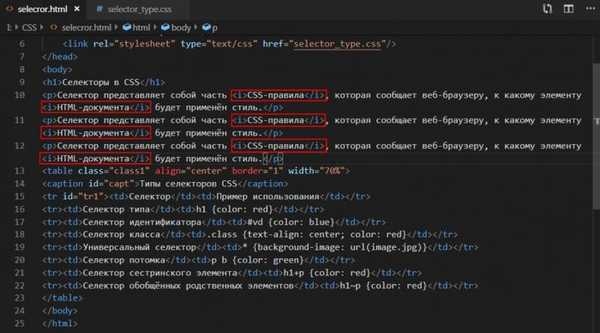
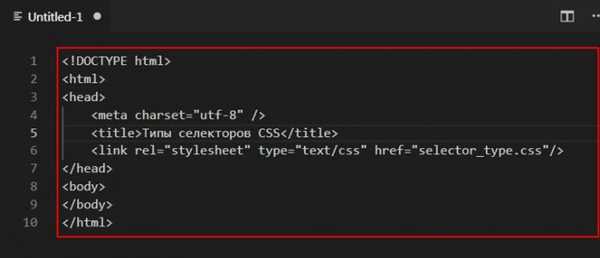
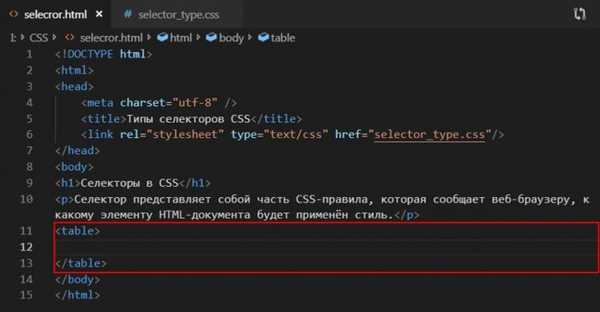
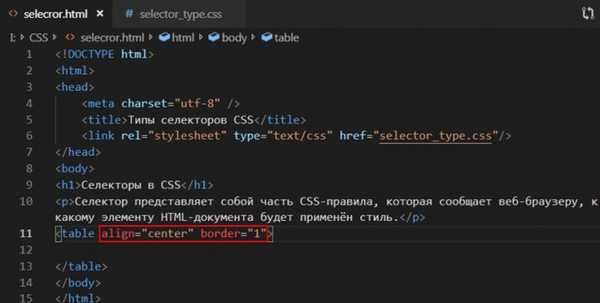
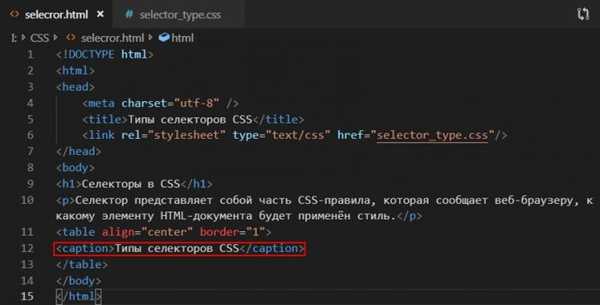
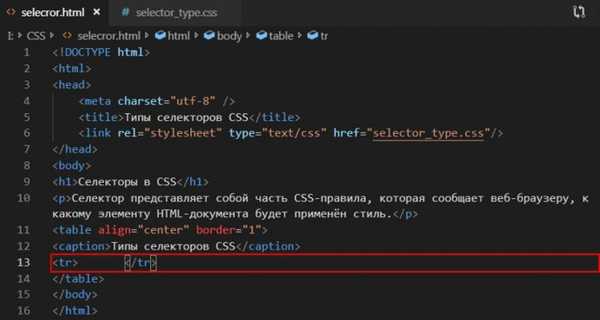
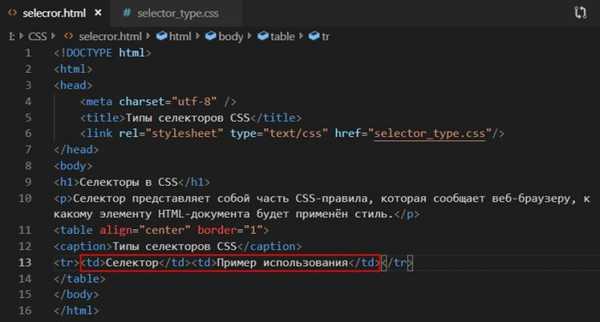
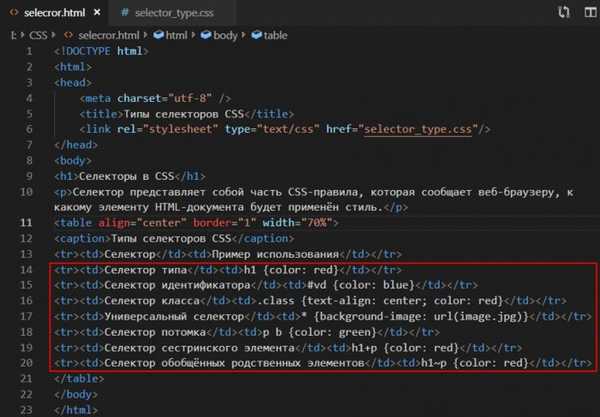
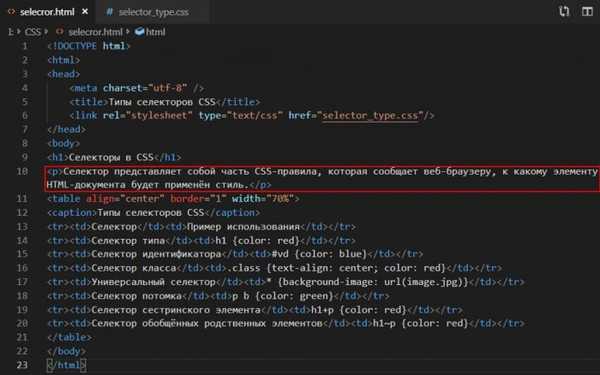
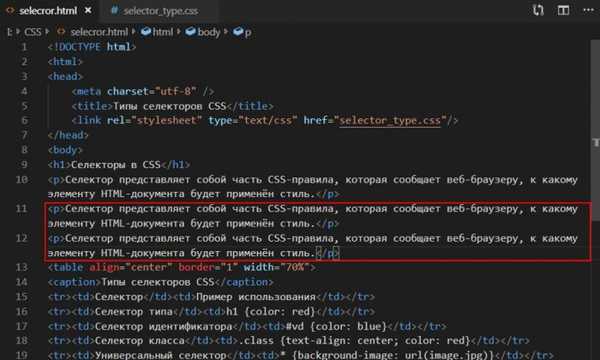
Креирајте сљедећу структуру ХТМЛ документа с којим је листа стилова селецтор_типе.цсс () већ повезана











...
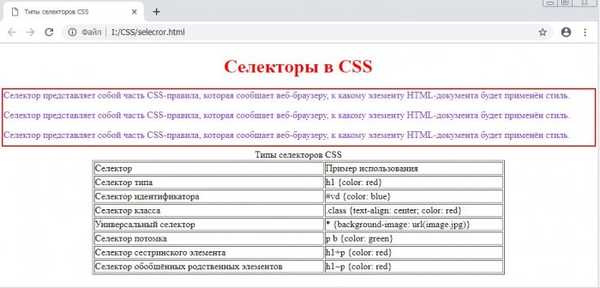
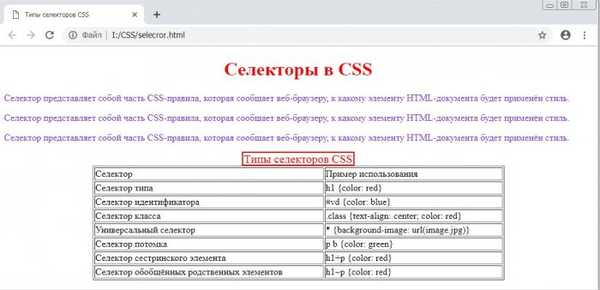
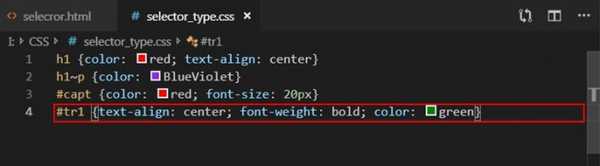
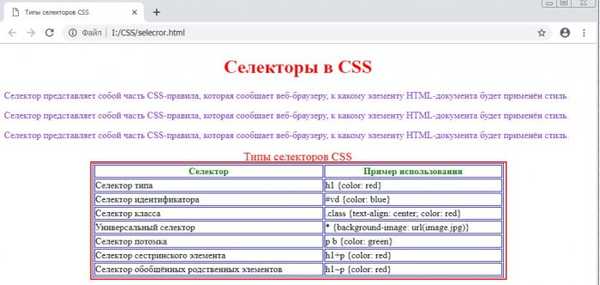
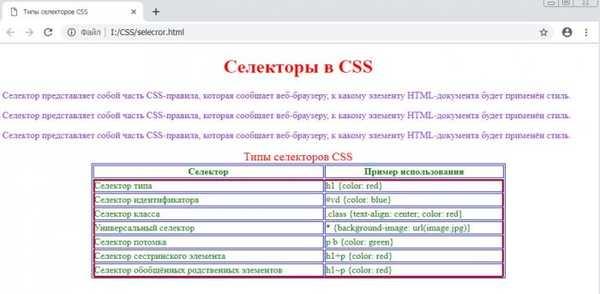
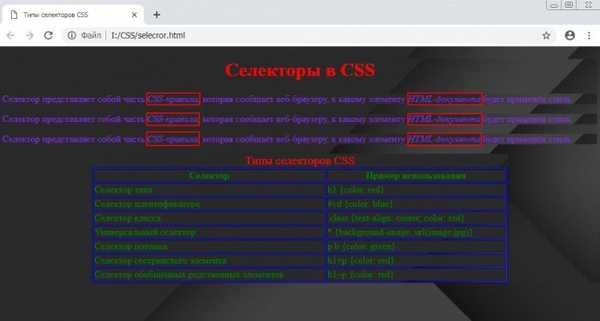
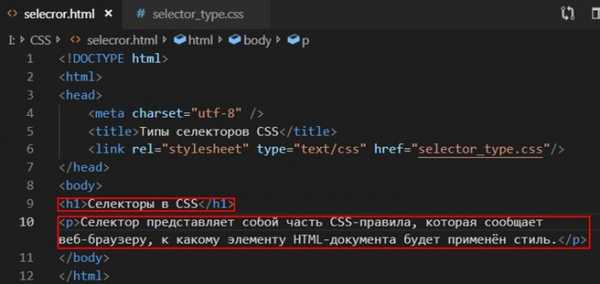
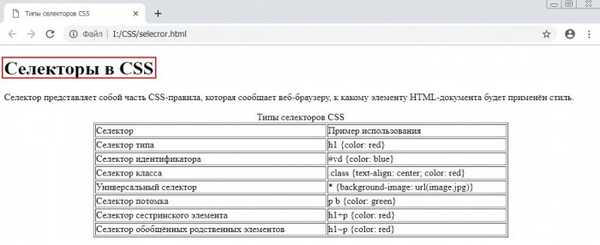
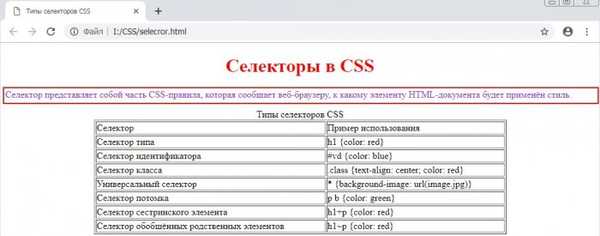
. Поравнајте текст наслова у средини веб странице и подесите га на црвено
, даље у заградама означавамо својство стила и његову вредност, коју желимо да применимо на заглавље са текстом "Селектори у ЦСС-у"


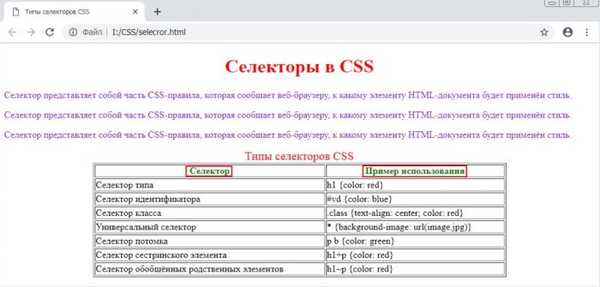
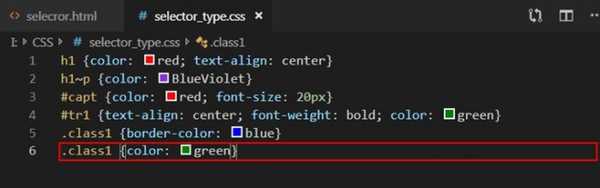
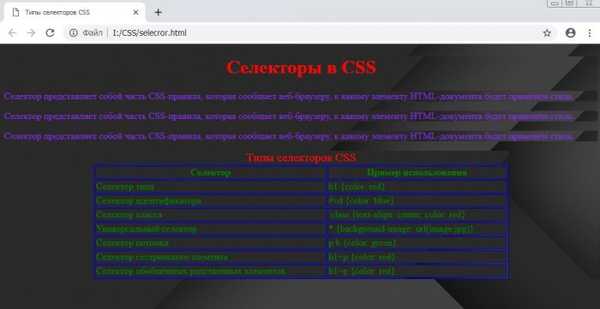
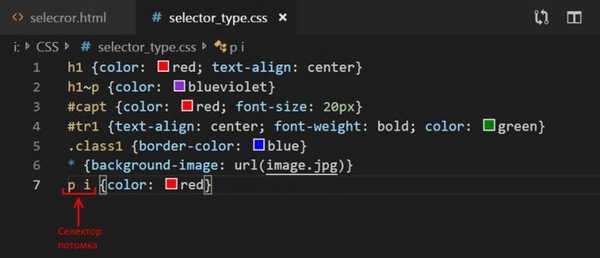
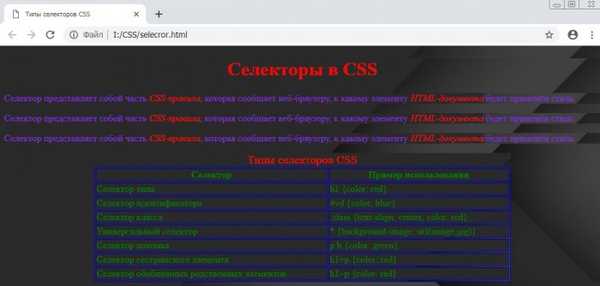
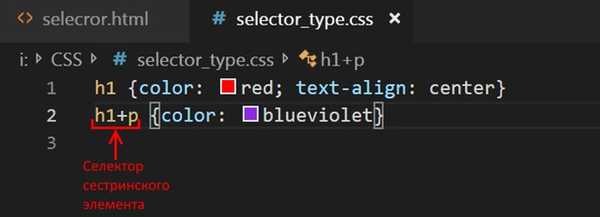
(одломак "Селектор је ....") сестрински је ознаци
(наслов "Селектори у ЦСС-у").





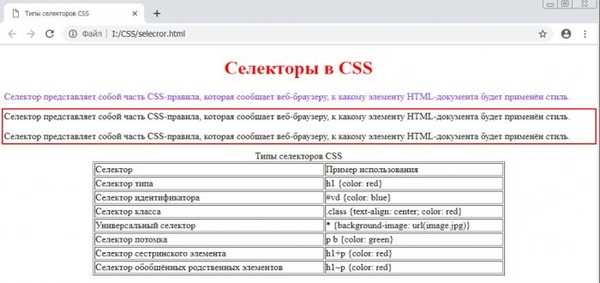
(три параграфа „Селектор је ....“) су сестра за ознаку
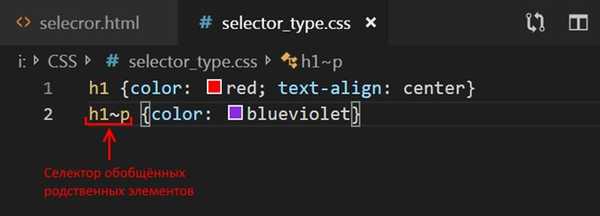
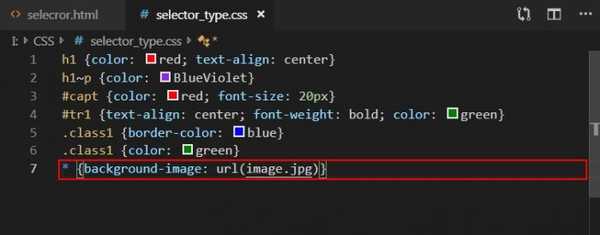
(наслов "Селектори у ЦСС"). У датотеку селецтор_типе.цсс напишите следећи ред х1 ~ п цолор: блуевиолет