
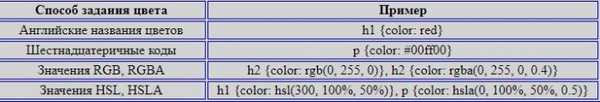
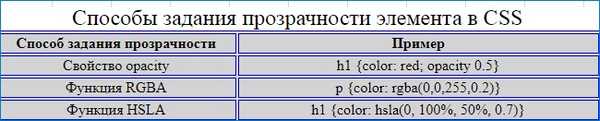
Само о компликованом или научите ЦСС3. Део 3. Начини подешавања боја у ЦСС-у. Подесите транспарентност на елемент у ХТМЛ документу
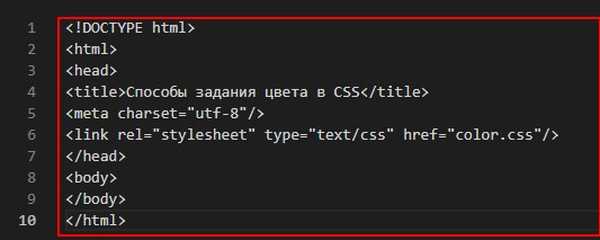
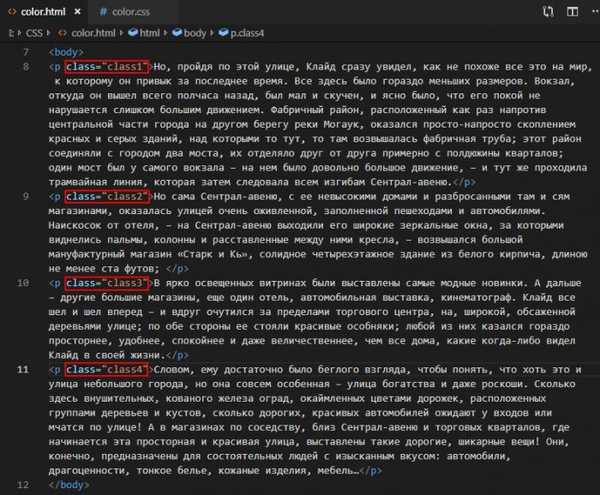
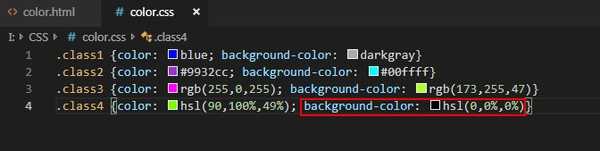
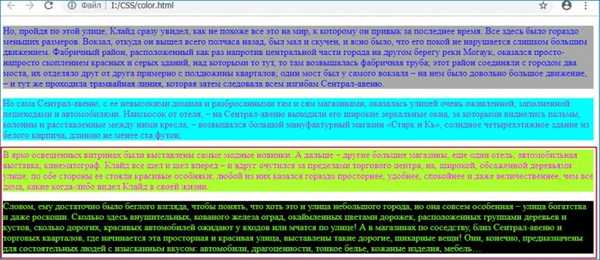
Креирајте следећу структуру ХТМЛ документа као што је приказано у наставку.



...
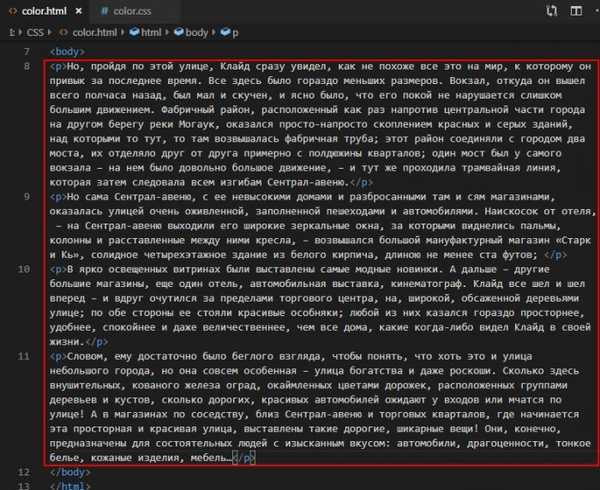
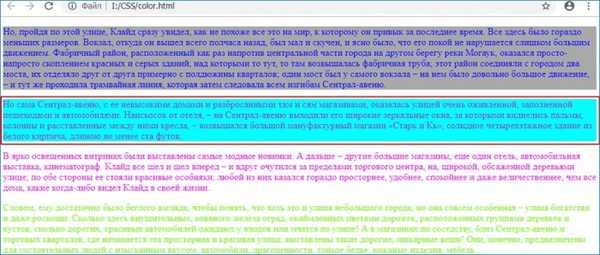
са било којим текстом (у нашем случају 4 параграфа)












































Наставак у чланку: Само о компликованом или научите ЦСС3. Део 4. 1. Фонтови у ХТМЛ документу. Породица фонтова и @ фонт-фаце својства











